
而一個好的網站結構設計可以大大提高用戶體驗,網站已經成為了企業營銷的重要工具,提升用戶留存率和轉化率,在今天的數字化時代。比如不知道從何入手、但是,很多人在設計網站結構時常常會遇到一些問題、不知道該如何選擇合適的布局等等。幫助大家打造用戶友好的網站結構,本文就為大家提供一個詳細的網站結構設計指南。
一:什麽是網站結構設計
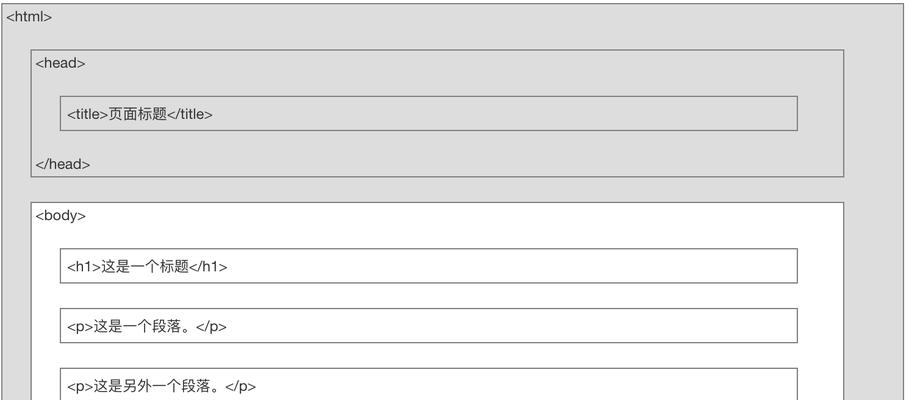
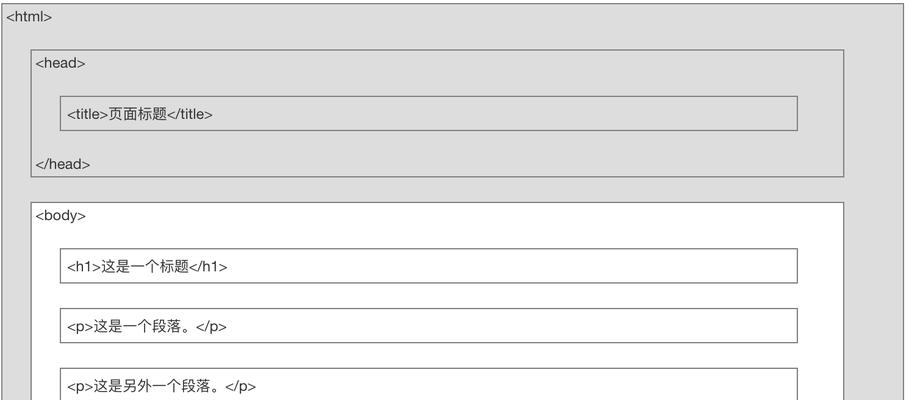
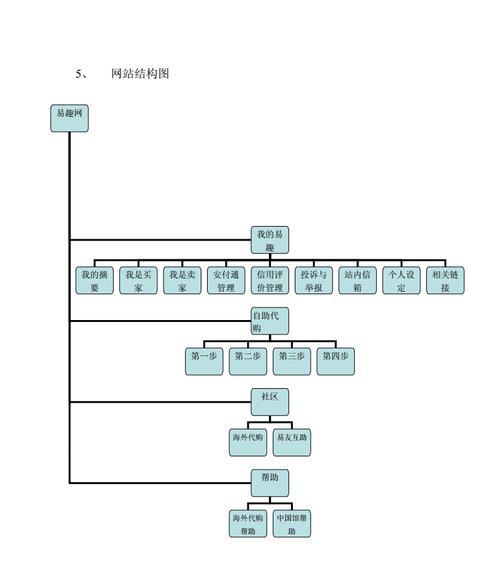
符合用戶心理習慣的頁麵框架、網站結構設計是指根據用戶需求和目標,易於導航、形成層次清晰,將網站內容組織起來。頁麵分類,它包括了網站的整體架構,內容組織和導航方式等方麵。
二:為什麽要重視網站結構設計
讓用戶更容易找到需要的信息,良好的網站結構設計可以為用戶提供更好的瀏覽體驗、從而提高用戶留存率和轉化率。提高網站的搜索排名,吸引更多的流量,好的網站結構還能優化搜索引擎爬行、同時。
三:網站結構設計的原則
網站結構設計需要遵循一些基本原則。易於導航,讓網站布局合理、要關注用戶需求和用戶體驗;讓網站看起來舒適自然、要考慮頁麵設計的美感和可讀性;讓用戶快速了解網站主題和內容,要保證網站內容的清晰明了。
四:網站結構設計的步驟
設計一個好的網站結構需要遵循一定的步驟。要明確網站的目標和用戶群體;並對信息進行分類和整理,要收集網站所需要的信息;要設計頁麵布局和導航方式,接著;需要進行測試和優化。

五:目標和用戶群體的明確
網站結構設計需要根據網站的目標和用戶群體進行設計。從而設計出更符合他們心理預期的布局和導航方式,要了解用戶的需求和使用習慣。
六:信息的收集和整理
信息收集是網站結構設計的重要一步。將相關內容歸類放在一起,需要對信息進行分類和整理,收集完信息後,並用適當的方式呈現。
七:頁麵布局的設計
讓用戶能夠快速找到需要的信息,網站的頁麵布局需要根據內容和功能進行設計。三列布局等,雙列布局,常見的布局方式有單列布局。
八:導航方式的設計
因為它直接關係到用戶使用的便捷性,導航是網站結構設計中最重要的一環。側邊導航、要根據網站內容和用戶習慣進行選擇,導航方式可以采用頂部導航、麵包屑導航等多種形式。
九:頁麵內容的排版
頁麵內容排版需要注意頁麵可讀性和美感。並注重內容的分段和標點,符合視覺規律的排版方式,要采用清晰的字體。
十:圖片和圖標的使用
適當的圖片和圖標可以為網站增加美感和可讀性。不要影響網站加載速度,但是要注意圖片和圖標的大小和質量。
十一:交互設計的考慮
包括鼠標懸停效果,讓用戶體驗更加流暢自然、交互反饋等、好的網站結構設計也需要考慮交互設計,點擊效果。
十二:響應式設計的應用
提高用戶的體驗和使用便捷性、響應式設計可以根據不同設備屏幕大小自適應調整頁麵布局和內容展示方式。
十三:測試和優化
提高網站的用戶體驗和使用效果、網站結構設計完成後,發現並解決可能存在的問題,需要進行測試和優化。
十四:網站結構設計的工具和資源
原型設計工具,網站結構設計可以使用一些工具和資源來輔助完成,界麵設計工具等,如流程圖工具。
十五:
增加用戶留存率和轉化率,好的網站結構設計可以提高用戶體驗。明確網站目標和用戶群體,並進行測試和優化、設計頁麵布局和導航方式、收集和整理信息,設計一個好的網站結構需要遵循一些基本原則。
構建清晰簡潔的網站結構,為主題文章提供優質閱讀體驗
擁有一個優秀的網站是非常重要的,在互聯網時代。一個好的網站需要具備清晰簡潔的結構,才能給用戶帶來更好的閱讀體驗、然而。如何設計合理的網站結構成為了網站建設者必須要麵對的問題。本文將從不同的角度來探討如何構建清晰簡潔的網站結構。
一、選擇合適的網站模板
選擇合適的模板能夠大大提高用戶的閱讀體驗,網站模板是網站架構的基礎。避免過於花哨的設計影響用戶體驗、需要選擇一個簡潔明了的模板。避免過於個性化的設計讓用戶無法理解,要選擇符合主題的模板。
二、設置導航欄
能夠方便用戶快速獲取所需信息、導航欄是網站結構的核心部分。需要考慮到主題和內容,在設置導航欄時、將內容進行分類和歸檔,使用戶能夠快速找到所需信息。

三、分類整理網站內容
分類整理網站內容非常重要,在網站結構的設計中。也能夠讓用戶更加便捷地獲取所需信息、能夠讓用戶更好地了解網站主題和內容,將相似或相關的內容進行分類。
四、設置麵包屑導航
方便用戶進行頁麵間的跳轉,麵包屑導航是指在頁麵頂部顯示當前頁麵的路徑。讓用戶更加清晰地了解網站結構和內容,設置麵包屑導航可以大大提高用戶的閱讀體驗。
五、設置搜索框
設置搜索框是必不可少的,在一個內容豐富的網站中。也能夠大大提高用戶的閱讀體驗,搜索框可以讓用戶快速找到所需信息。
六、設置友情鏈接
設置友情鏈接可以提高用戶體驗,在網站結構設計中、同時也能夠帶來更多的流量和曝光。並且需要考慮到鏈接品質和數量,友情鏈接需要和網站主題相關。
七、合理設置頁麵布局
同時也能夠提高閱讀體驗,合理的頁麵布局可以讓用戶更容易理解網站主題和內容。以及字體顏色和大小等因素,位置和排列,需要考慮到頁麵元素的大小。
八、優化圖片處理方式
圖片處理方式對網站結構和閱讀體驗有著重要的影響。提高用戶體驗,以便更快地加載頁麵,同時確保圖片質量、需要盡可能減小圖片文件的大小。
九、設置頁麵底部
頁麵底部是網站結構設計中不可忽略的一部分。也能夠提高用戶體驗、可以讓用戶更好地了解網站信息和主題、、友情鏈接等內容,在頁麵底部設置版權信息。
十、考慮移動端適配
移動端適配是當前互聯網建設必須麵對的問題之一。需要兼顧PC端和移動端的用戶體驗,在設計網站結構時、確保移動端的用戶能夠正常訪問和使用。
十一、提高網站速度
網站速度是影響用戶體驗的重要因素之一。提高用戶體驗、盡可能減少頁麵加載時間,在網站架構設計中,需要考慮到網站速度優化。
十二、兼顧搜索引擎優化
搜索引擎優化是互聯網時代必不可少的一部分。讓搜索引擎能夠更好地了解網站內容和主題,提高網站曝光和流量,在設計網站結構時,需要兼顧搜索引擎優化。
十三、考慮用戶習慣
用戶習慣是網站結構設計中必須要考慮的因素之一。提高用戶體驗和忠誠度,需要了解用戶的習慣和需求、盡可能地滿足用戶的需求。
十四、優化網站結構
以適應用戶的需求和市場變化,優化網站結構是一個持續的過程、在網站建設後需要不斷地調整和優化。
十五、
可以提高用戶的閱讀體驗,構建清晰簡潔的網站結構,讓用戶更容易地獲取所需信息。搜索引擎優化和移動端適配等因素、兼顧用戶體驗、需要從不同的角度出發、不斷優化網站結構,在設計網站結構時,以提高用戶忠誠度和曝光率。
">

而一個好的網站結構設計可以大大提高用戶體驗,網站已經成為了企業營銷的重要工具,提升用戶留存率和轉化率,在今天的數字化時代。比如不知道從何入手、但是,很多人在設計網站結構時常常會遇到一些問題、不知道該如何選擇合適的布局等等。幫助大家打造用戶友好的網站結構,本文就為大家提供一個詳細的網站結構設計指南。
一:什麽是網站結構設計
符合用戶心理習慣的頁麵框架、網站結構設計是指根據用戶需求和目標,易於導航、形成層次清晰,將網站內容組織起來。頁麵分類,它包括了網站的整體架構,內容組織和導航方式等方麵。
二:為什麽要重視網站結構設計
讓用戶更容易找到需要的信息,良好的網站結構設計可以為用戶提供更好的瀏覽體驗、從而提高用戶留存率和轉化率。提高網站的搜索排名,吸引更多的流量,好的網站結構還能優化搜索引擎爬行、同時。
三:網站結構設計的原則
網站結構設計需要遵循一些基本原則。易於導航,讓網站布局合理、要關注用戶需求和用戶體驗;讓網站看起來舒適自然、要考慮頁麵設計的美感和可讀性;讓用戶快速了解網站主題和內容,要保證網站內容的清晰明了。
四:網站結構設計的步驟
設計一個好的網站結構需要遵循一定的步驟。要明確網站的目標和用戶群體;並對信息進行分類和整理,要收集網站所需要的信息;要設計頁麵布局和導航方式,接著;需要進行測試和優化。

五:目標和用戶群體的明確
網站結構設計需要根據網站的目標和用戶群體進行設計。從而設計出更符合他們心理預期的布局和導航方式,要了解用戶的需求和使用習慣。
六:信息的收集和整理
信息收集是網站結構設計的重要一步。將相關內容歸類放在一起,需要對信息進行分類和整理,收集完信息後,並用適當的方式呈現。
七:頁麵布局的設計
讓用戶能夠快速找到需要的信息,網站的頁麵布局需要根據內容和功能進行設計。三列布局等,雙列布局,常見的布局方式有單列布局。
八:導航方式的設計
因為它直接關係到用戶使用的便捷性,導航是網站結構設計中最重要的一環。側邊導航、要根據網站內容和用戶習慣進行選擇,導航方式可以采用頂部導航、麵包屑導航等多種形式。
九:頁麵內容的排版
頁麵內容排版需要注意頁麵可讀性和美感。並注重內容的分段和標點,符合視覺規律的排版方式,要采用清晰的字體。
十:圖片和圖標的使用
適當的圖片和圖標可以為網站增加美感和可讀性。不要影響網站加載速度,但是要注意圖片和圖標的大小和質量。
十一:交互設計的考慮
包括鼠標懸停效果,讓用戶體驗更加流暢自然、交互反饋等、好的網站結構設計也需要考慮交互設計,點擊效果。
十二:響應式設計的應用
提高用戶的體驗和使用便捷性、響應式設計可以根據不同設備屏幕大小自適應調整頁麵布局和內容展示方式。
十三:測試和優化
提高網站的用戶體驗和使用效果、網站結構設計完成後,發現並解決可能存在的問題,需要進行測試和優化。
十四:網站結構設計的工具和資源
原型設計工具,網站結構設計可以使用一些工具和資源來輔助完成,界麵設計工具等,如流程圖工具。
十五:
增加用戶留存率和轉化率,好的網站結構設計可以提高用戶體驗。明確網站目標和用戶群體,並進行測試和優化、設計頁麵布局和導航方式、收集和整理信息,設計一個好的網站結構需要遵循一些基本原則。
構建清晰簡潔的網站結構,為主題文章提供優質閱讀體驗
擁有一個優秀的網站是非常重要的,在互聯網時代。一個好的網站需要具備清晰簡潔的結構,才能給用戶帶來更好的閱讀體驗、然而。如何設計合理的網站結構成為了網站建設者必須要麵對的問題。本文將從不同的角度來探討如何構建清晰簡潔的網站結構。
一、選擇合適的網站模板
選擇合適的模板能夠大大提高用戶的閱讀體驗,網站模板是網站架構的基礎。避免過於花哨的設計影響用戶體驗、需要選擇一個簡潔明了的模板。避免過於個性化的設計讓用戶無法理解,要選擇符合主題的模板。
二、設置導航欄
能夠方便用戶快速獲取所需信息、導航欄是網站結構的核心部分。需要考慮到主題和內容,在設置導航欄時、將內容進行分類和歸檔,使用戶能夠快速找到所需信息。

三、分類整理網站內容
分類整理網站內容非常重要,在網站結構的設計中。也能夠讓用戶更加便捷地獲取所需信息、能夠讓用戶更好地了解網站主題和內容,將相似或相關的內容進行分類。
四、設置麵包屑導航
方便用戶進行頁麵間的跳轉,麵包屑導航是指在頁麵頂部顯示當前頁麵的路徑。讓用戶更加清晰地了解網站結構和內容,設置麵包屑導航可以大大提高用戶的閱讀體驗。
五、設置搜索框
設置搜索框是必不可少的,在一個內容豐富的網站中。也能夠大大提高用戶的閱讀體驗,搜索框可以讓用戶快速找到所需信息。
六、設置友情鏈接
設置友情鏈接可以提高用戶體驗,在網站結構設計中、同時也能夠帶來更多的流量和曝光。並且需要考慮到鏈接品質和數量,友情鏈接需要和網站主題相關。
七、合理設置頁麵布局
同時也能夠提高閱讀體驗,合理的頁麵布局可以讓用戶更容易理解網站主題和內容。以及字體顏色和大小等因素,位置和排列,需要考慮到頁麵元素的大小。
八、優化圖片處理方式
圖片處理方式對網站結構和閱讀體驗有著重要的影響。提高用戶體驗,以便更快地加載頁麵,同時確保圖片質量、需要盡可能減小圖片文件的大小。
九、設置頁麵底部
頁麵底部是網站結構設計中不可忽略的一部分。也能夠提高用戶體驗、可以讓用戶更好地了解網站信息和主題、、友情鏈接等內容,在頁麵底部設置版權信息。
十、考慮移動端適配
移動端適配是當前互聯網建設必須麵對的問題之一。需要兼顧PC端和移動端的用戶體驗,在設計網站結構時、確保移動端的用戶能夠正常訪問和使用。
十一、提高網站速度
網站速度是影響用戶體驗的重要因素之一。提高用戶體驗、盡可能減少頁麵加載時間,在網站架構設計中,需要考慮到網站速度優化。
十二、兼顧搜索引擎優化
搜索引擎優化是互聯網時代必不可少的一部分。讓搜索引擎能夠更好地了解網站內容和主題,提高網站曝光和流量,在設計網站結構時,需要兼顧搜索引擎優化。
十三、考慮用戶習慣
用戶習慣是網站結構設計中必須要考慮的因素之一。提高用戶體驗和忠誠度,需要了解用戶的習慣和需求、盡可能地滿足用戶的需求。
十四、優化網站結構
以適應用戶的需求和市場變化,優化網站結構是一個持續的過程、在網站建設後需要不斷地調整和優化。
十五、
可以提高用戶的閱讀體驗,構建清晰簡潔的網站結構,讓用戶更容易地獲取所需信息。搜索引擎優化和移動端適配等因素、兼顧用戶體驗、需要從不同的角度出發、不斷優化網站結構,在設計網站結構時,以提高用戶忠誠度和曝光率。
" />







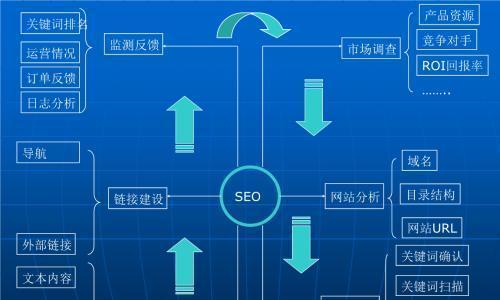
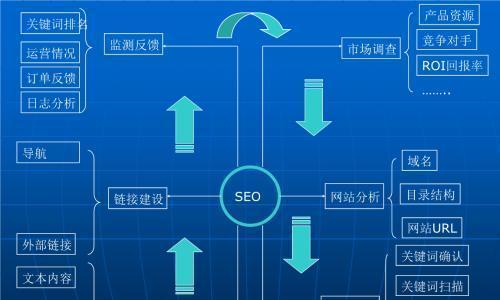
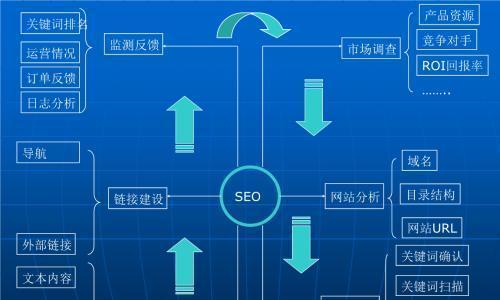
 隨著搜索引擎的不斷發展,SEO優化已經成為了網站建設不可或缺的一部分。而要實現SEO優化,一個有利於搜索引擎的網站結構也是非常重要的。本文將從網站架構、內部鏈接、內容布局等多個方麵講述如何建立一個適合SEO優化的網站結構。
隨著搜索引擎的不斷發展,SEO優化已經成為了網站建設不可或缺的一部分。而要實現SEO優化,一個有利於搜索引擎的網站結構也是非常重要的。本文將從網站架構、內部鏈接、內容布局等多個方麵講述如何建立一個適合SEO優化的網站結構。

 在當今信息大爆炸的時代,網站已經成為了人們獲取信息和開展業務的主要途徑之一。而要讓網站在眾多競爭對手中脫穎而出,就需要掌握一些網站SEO優化的技巧,來提高網站在搜索引擎中的排名和曝光度。對於新手來說,這可能是一項比較艱難的任務,但隻要掌握了一些關鍵的技巧,就能夠讓自己的網站更上一層樓。
在當今信息大爆炸的時代,網站已經成為了人們獲取信息和開展業務的主要途徑之一。而要讓網站在眾多競爭對手中脫穎而出,就需要掌握一些網站SEO優化的技巧,來提高網站在搜索引擎中的排名和曝光度。對於新手來說,這可能是一項比較艱難的任務,但隻要掌握了一些關鍵的技巧,就能夠讓自己的網站更上一層樓。